
Dev Mode- A new mode for developers in Figma.
Introduction.
This is Pooja, this blog encapsulates the new feature called "Dev Mode" rolled out by Figma for Devlopers.
Dev Mode, Explained!
"Dev Mode functions similarly to a web browser inspector tool for your design file, bridging the gap between design elements such as shapes, layers, and groups, and developer-oriented concepts like code, icons, and tokens. By interacting with the Figma canvas through hovering and clicking, you can locate and extract essential details such as measurements, specifications, and assets, while also revealing further insights from your design system.

Comparable to the way Chrome Dev Tools operate, Dev Mode draws inspiration from other development tools, creating an environment that is instantly recognizable to you."The code within Dev Mode has been completely revamped and can be tailored to match the programming language you're We acknowledge that raw code lacks immediate utility. Instead, it provides a starting point, sparing you from having to begin from scratch every time. You will now encounter a CSS box model, a contemporary syntax presented in a hierarchical view, and the option to Switch between different measurement units to align with your existing codebase.
Quick Look through Dev Mode.
Figma's "Dev Mode" allows you to build interactive and dynamic design components using web technologies like HTML, CSS, and JavaScript This can be incredibly useful for creating prototypes or even real components that can be embedded into websites or applications Here's how you can get started with Figma's Dev Mode:
- Install Figma Desktop through this link: https://www.figma.com/downloads/

- Create a New or Open an existing File.

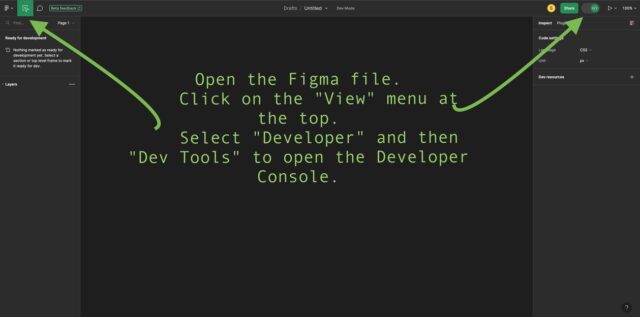
- Enable the Dev Mode.

- Simultaneously set up Figma on your VSCode.

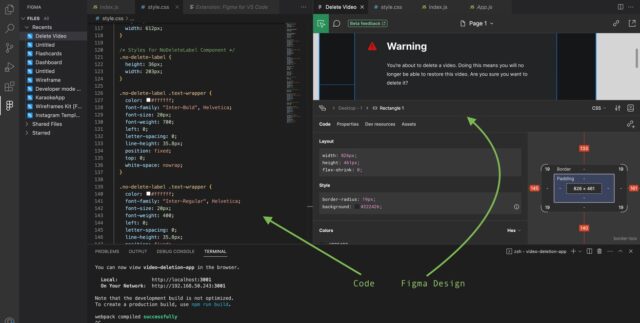
- Set up the Dev Mode panel.

- Write the Html, CSS and Javascript.

- Preview your Dev Mode Component.

- Link these Components Created.
- You can create links between frames or components in your Figma file and your Dev Mode component using URLs .
- Export the created code.

- Test it in a Browser.
- Since Dev Mode components are essentially web components, you can test them in a browser by opening the exported HTML file .
- Documentation and Resources.
- Figma's official documentation provides more detailed information on working with Dev Mode, including examples and advanced techniques .
- Figma Community: https://www.figma.com/community

-
- Figma Blogs: https://www.figma.com/blog/

Remember that Figma's Dev Mode is a powerful feature that allows you to create interactive prototypes and components, but it might require some familiarity with HTML, CSS, and JavaScript If you're new to these technologies, you might want to start with some basic tutorials to get comfortable before diving into Dev Mode




